Grid Lost UI update
It's been a while since the last update. My health issues have hindered my development for the past few weeks. This post will be different from the usual. Instead of breaking down game mechanics, this post showcases some UI changes I implemented.
After receiving feedback about the lack of support for mouse control, I changed the UI to allow mouse interactions. Now, players can select items using the mouse instead of a keyboard.

Players can also click on the key prompt. I rarely use this feature, but maybe someone out there will find it useful.


Games such as Slay the Spire allow the mouse to hover over certain keywords, making it easier for beginners to learn important game mechanics. I hesitated to code this because it was complicated, but it became apparent that whatever alternative solutions I came up with weren't good enough. FINE, I'll do it.
UE5 allows users to create custom rich text decorators, which react to the mouse-over event and construct tooltip widgets. However, C++ is required to code custom decorators, something I'm not good at. Another way to achieve a similar result using blueprints is to break down a sentence into individual words; each word is an independent widget wrapped inside a wrap box. The tricky bit is the language. Chinese, Japanese, Korean, etc, don't use white spaces to separate words like English. I had to code separated logic for different languages so the function could correctly parse the sentence.


The obvious drawback of this method is that long sentences can create too many widgets. To optimize, I use "//" to isolate parts that contain no keyword. For example,
"//I have a banana.//
He has an apple." (Apple is the keyword here.)
The first part of the text contains no keywords. A single text block will spawn to contain the substring "I have a banana". The second part has a keyword; so the function breaks down the sentence into 4 separate word widgets.
In addition, I added widget pooling so the game would not garbage-collect and construct new widget components constantly. Unfortunately, even with optimization, my solution can't rival the C++ solution for its sheer efficiency.
I'm going to gradually update all the UI in the game to make them more PC -friendly. Next on the list are the combat widgets.
Map UI update
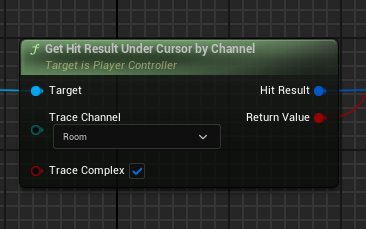
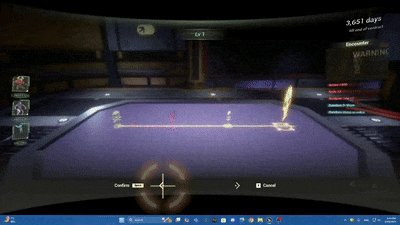
Here are some updates I made to the map UI. Unlike other UI components, the map is a 3D object. Interacting with 3D objects is simple, Unreal blueprint has a node called Hit Result Under Cursor By Channel, which shoots out a line cast directly under the mouse position in the world space.

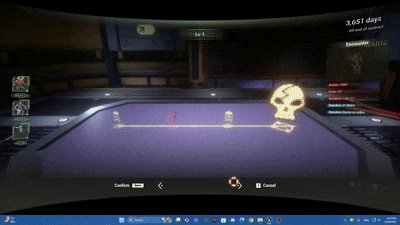
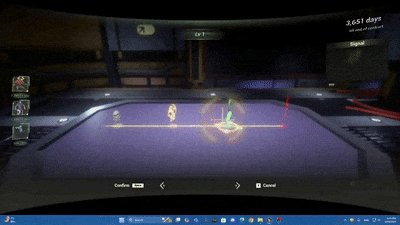
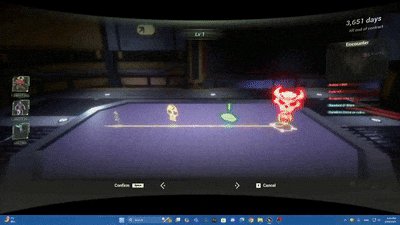
Players can freely scroll through the map using the keyboard or clickable arrow keys. I thought about using the mouse to scroll the map, for instance, placing the mouse at the edge would scroll the map in that direction. However, a smooth transition between map scrolling and node selection was challenging. When I played Metaphor, I never used my mouse on the world map to scroll for the same reason.

Hovering over a map node reveals information about the node, such as its name, modifiers, rewards, etc.

Mouse click starts the node event; of course, this wouldn't work on the node if it's unreachable (I couldn't possibly allow my players to skip town, no?).
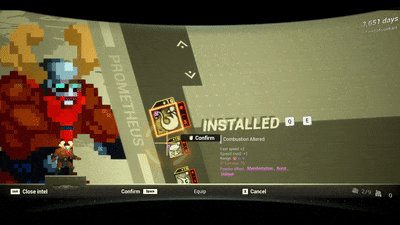
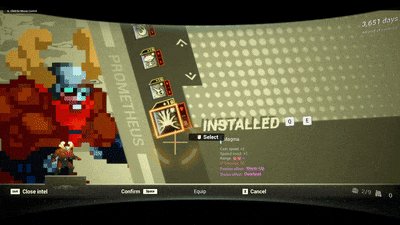
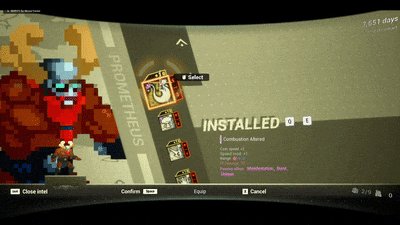
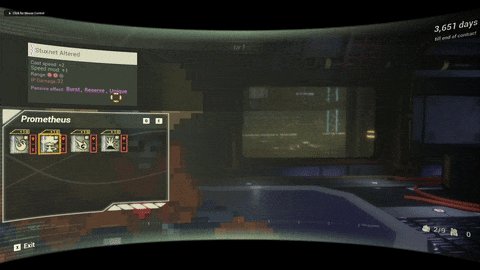
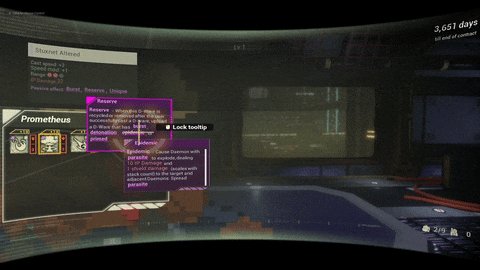
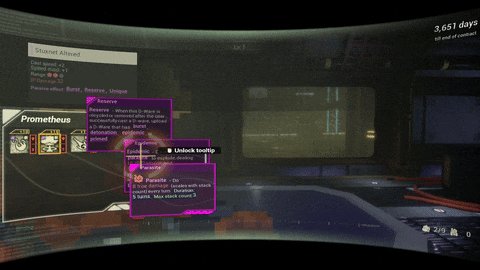
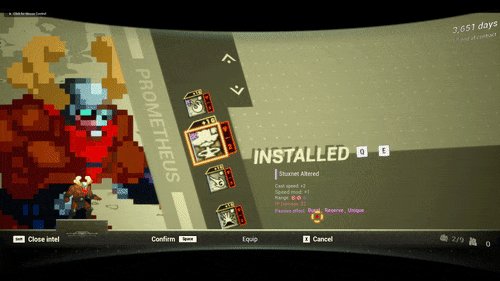
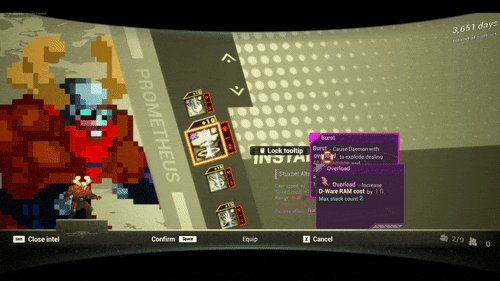
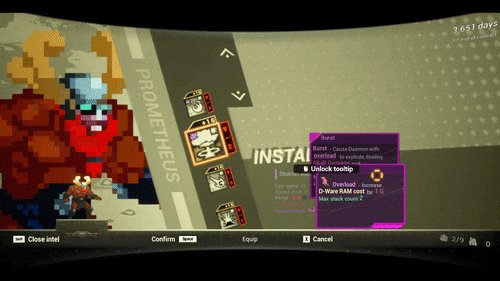
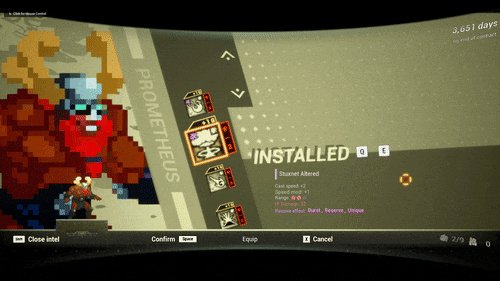
Combat UI update
Here are some updates I made to the combat UI. I redesigned the layout of UI elements. Hovering on effect icons shows the corresponding effect's tooltip.


I used to have two separate UIs for enemy AI: one for showing intent, and the other one displaying the actual card information that would be used by the AI; now with the changes I implemented, aforementioned information can easily be accessible by hovering over the AI intent on the right side.

Get Grid Lost (Early Alpha Demo)
Grid Lost (Early Alpha Demo)
A unique rouge-like deck builder about collecting Daemons and cards to defeat invaders
| Status | Prototype |
| Author | kakuseika |
| Genre | Card Game |
| Tags | 3D, Cyberpunk, Deck Building, Indie, Pixel Art, Roguelike, Sci-fi, Singleplayer, Turn-Based Combat, Unreal Engine |
More posts
- Update v0_1_2Apr 30, 2025
- Hotfix v 0.1.1Feb 07, 2025
- Dev Log #03 Combat Pt 2Feb 06, 2025
- Dev Log #02 Combat Pt 1Feb 06, 2025
- Grid Lost Update v0.1.0Feb 06, 2025
- Grid Lost Dev Log #01Jan 26, 2025

Leave a comment
Log in with itch.io to leave a comment.